| 24.10.2010, 20:23 | |||||
CSS трюки с textareaТрюки с textarea В статье представлено несколько трюков, которые вы, возможно, не знали и которые вы найдёте полезными в своих разработках.
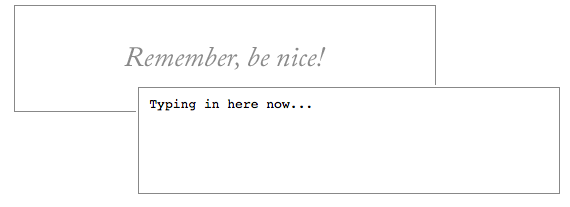
Code textarea { background : url(images/benice.png) center center no-repeat; border : 1px solid #888; } Фоновое изображение может повлиять на читаемость текста. Поэтому фоновое изображение надо убирать при получении фокуса и возвращать его, если textarea осталась без текста. Например, используя jQuery это можно сделать таким образом:
Code $('textarea') .focus(function() { $(this).css("background", "none"); }) .blur(function() { if ($(this)[0].value == '') { $(this).css("background", "url(images/benice.png) center center no-repeat"); } }); 2. Placeholder в HTML5
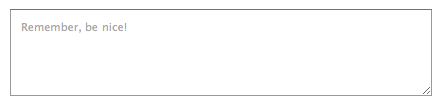
Code <textarea placeholder="Remember, be nice!" cols="30" rows="5"></textarea> HTML5 placeholder поддерживается в следующих браузерах: Safari 5, Mobile Safari, Chrome 6, и Firefox 4 alpha. Самый простой способ проверить поддерживается ли атрибут браузером это проверить с помощью javaScript:
Code function elementSupportsAttribute(element, attribute) { var test = document.createElement(element); return (attribute in test); }; Затем можно написать код, который будет срабатывать если браузер не поддерживает атрибут placeholder.
Code if (!elementSupportsAttribute('textarea', 'placeholder')) { // Если браузер не поддерживает атрибут, то выполняется код jQuery $("#example-three") .data("originalText", $("#example-three").text()) .css("color", "#999") .focus(function() { var $el = $(this); if (this.value == $el.data("originalText")) { this.value = ""; } }) .blur(function() { if (this.value == "") { this.value = $(this).data("originalText"); } }); } else { // Если же браузер поддерживает HTML5, то просто используем эту возможность $("#example-three") .attr("placeholder", $("#example-three").text()) .text(""); } 4. Удаляем обводку textarea
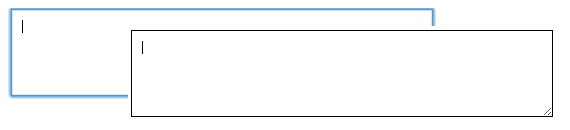
Code textarea { outline: none; -moz-appearance: none; border: 1px solid #999; /* указание этого свойства также удалит обводку в FireFox */ } 5. Запрет изменения размера
Code textarea { resize: none; } 6. Добавление возможности изменения размера jQuery UI позволяет добавить возможность изменения размера для textarea. Это работает для всех браузеров, а для webkit-браузеров подменяет стандартное поведение. Для того, чтобы использовать эту возможность, необходимо подключить jquery.ui и написать следующий код:
Code $("textarea").resizable(); 7. Изменение размера под содержимое
Code $('textarea').autoResize(); 8. Nowrap Чтобы не переносить слова на новые строки, для всех элементов используется css-свойство white-space, которое не работает с textarea. Для textarea необходимо использовать атрибут wrap.
Code <textarea wrap="off" cols="30" rows="5"></textarea> 9. Удаляем скролбары в IE
Code textarea { overflow: auto; } В этом случае скролбар не будет отобрадаться когда в textarea помещается весь текст, но выведется в случае необходимости. Примеры к статье вы можете посмотреть здесь. Материал взят с сайта infoscript.ru
| |||||
| Категория: JavaScript's | Просмотров: 4780 | Добавил: 7soft | Рейтинг: 5.0/3 | | |||||
| Теги: | |||||
| Пока комментариев нет. Ты можешь быть первым! | |


 Подскажите, в той форме входа которая выше что нужно добавить чтобы она в мобильной версии не прилипала к правому краю? а отображалась по центру. Пытался выровнить при помощи добавления right: но она тогда растягивается в браузере на ПК и не красиво смотрится.
Подскажите, в той форме входа которая выше что нужно добавить чтобы она в мобильной версии не прилипала к правому краю? а отображалась по центру. Пытался выровнить при помощи добавления right: но она тогда растягивается в браузере на ПК и не красиво смотрится.  И где скрипт???
И где скрипт??? 








Кроме того, материал перепечатывали с сайта на сайт, ставили... файл можно найти на Вэбочке (название tables_tablichki_dli_foruma.js).