Новые статьи и видео
Новое на форуме
Новые шаблоны
Мини-чат
Новые комментарии
Теги сайта
мониторинг скрипт для ucoz,
скрипт профиль для ucoz,
ucoz меню,
ucoz мини чат,
статистика для ucoz,
скачать php скрипты,
php скрипт поиска,
скачать скрипты для ucoz,
скрипт магазина php,
javascript скачать,
javascript document,
учебник по jQuery,
учебник по html,
Графика для сайта,
Иконки групп ,
часы для ucoz,
javascript часы,
меню для ucoz
| 02.01.2012, 23:02 | |||||
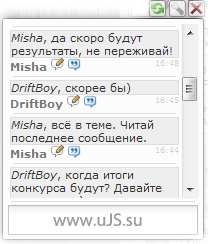
Удобный чат для форумаСкрин:  Описание: Удобный плавающий чат с авто обновлением и быстрой отправкой сообщения сочетанием клавиш CTRL+ENTER. Скрипт предназначается для форума,но по сути можно поставить на любые страницы. УСТАНОВКА: 1. Зайдите в ПУ, управление дизайном, общий вид страниц форума, перед </head> разместите (Данный шаг пропускайте, если у вас уже установлена библиотека cookie): Code <script type="text/javascript" src="http://www.ujs.su/JS/system/jquery.cookie.js"></script> 2. В любом месте разместите код: Code <link type="text/css" rel="StyleSheet" href="http://www.ujs.su/JS/forumchat.css" /> <style> .cMessage {color:#333;border:1px solid #CCC;background-color:#EEE !important} </style> <script type="text/javascript"> classname = '.cBlock1'; $.getScript('http://www.ujs.su/JS/forumchat.js'); </script> <! -- Чат для форума by uJs.su -- > <?if($USER_LOGGED_IN$)?> <a href="javascript://" id="show" title="Открыть чат" onclick="chat('open')"><span id="openbtn"><b>Открыть чат</b></span></a> <div id="cht"> <div style="display:none" id="events"> </div> <div style="display:none" id="fixed_btn"> <a title="Всегда на странице" href="javascript://" onclick="fix('on');"><img src="http://ujs.su/style/mchat/settings1.png" border="0" width="13" height="13" alt="" /></a></div> <div style="display:none" id="close"> <a title="Закрыть чат" href="javascript://" onclick="$('#chbox').fadeOut('100');$('#openbtn').show();$('#close').fadeOut('200');$('#events').fadeOut('100');$('#fixed_btn').hide();fix('off');"><img src="http://ujs.su/softblock/manage/img_close.png" border="0" width="13" height="13" alt="" /></a></div> <div style="display:none" id="chbox" onmouseover="$(function () { $('#chbox').stop().animate({opacity: 1.0},1000) })" onmouseout="$(function () { $('#chbox').stop().animate({opacity: 0.7},1000) })"> <div id="ch_messages"><span style="color:#555">Загрузка сообщений...</span></div><hr style="margin: 3px; height: 1px; border-left: 0px none; border-right: 0px none; border-width: 0px; border-style: none; border-color: -moz-use-text-color; background: none repeat scroll 0% 0% rgb(221, 221, 221);"> <input type="text" id="msg" style="height:30px;width:190px;padding-top:2px" value=""> </div></div> <?endif?> <! -- /Чат для форума by uJs.su -- > 2. Теперь зайдите в ПУ, управление дизайном, мини-чат, вид материалов, найдите там строку вида <div class="cBlock$PARTY$"... и замените на cBlock1. (Примечание: если ввиду особенностей Вашего дизайна, класс блока сообщения у Вас назван иначе, вернитесь к шагу 1, и отредактируйте переменную classname, указав вместо значения в скобках, имя Вашего class'a или id.) 3. Готово. Quote P.S. для настройки вида сообщений в чате, настраивайте те же class'ы или id, что у вас установлены для стандартного чата. Вид блока с чатом, кнопок и пр. можно изменить, отредактировав файл http://www.ujs.su/JS/forumchat.css Материал взят с сайта infoscript.ru
| |||||
| Категория: Скрипты uCoz | Просмотров: 1907 | Добавил: uExp | Рейтинг: 5.0/1 | | |||||
| Теги: | |||||
| Пока комментариев нет. Ты можешь быть первым! | |


 Подскажите, в той форме входа которая выше что нужно добавить чтобы она в мобильной версии не прилипала к правому краю? а отображалась по центру. Пытался выровнить при помощи добавления right: но она тогда растягивается в браузере на ПК и не красиво смотрится.
Подскажите, в той форме входа которая выше что нужно добавить чтобы она в мобильной версии не прилипала к правому краю? а отображалась по центру. Пытался выровнить при помощи добавления right: но она тогда растягивается в браузере на ПК и не красиво смотрится.  И где скрипт???
И где скрипт??? 


Кроме того, материал перепечатывали с сайта на сайт, ставили... файл можно найти на Вэбочке (название tables_tablichki_dli_foruma.js).